Bootstrap Button Radio
Intro
The button elements besides the web links wrapped inside them are probably the most important elements making it possible for the users to interact with the website page and take various actions and move from one web page to one other. Specifically these days in the mobile first community when about half of the webpages are being watched from small-sized touch screen gadgets the large convenient rectangle places on screen easy to locate with your eyes and tap with your finger are more necessary than ever before. That's the reason why the brand-new Bootstrap 4 framework evolved delivering more comfortable experience canceling the extra small button sizing and incorporating some more free space around the button's subtitles to get them more legible and easy to make use of. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Button Example are also just a little more rounded corners that coupled with the more free space around helping make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Style
In this version that have the similar number of cool and easy to use semantic styles providing the opportunity to relay definition to the buttons we use with simply providing a single class.
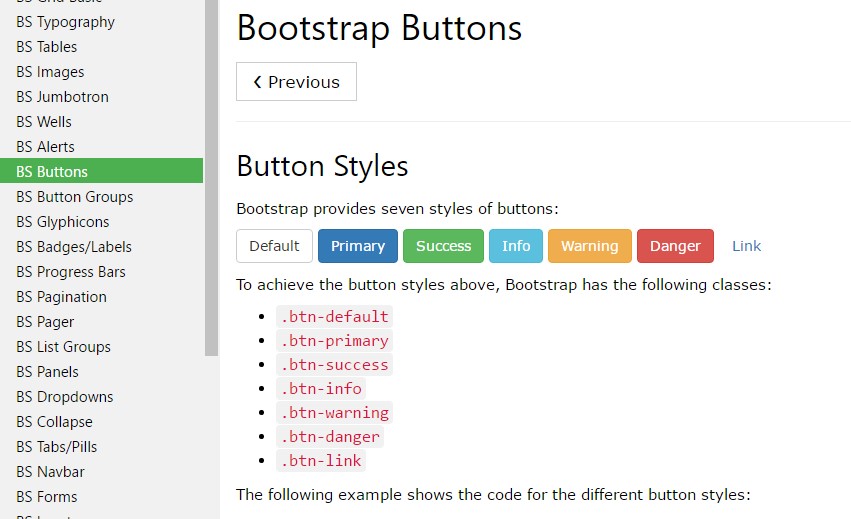
The semantic classes are the same in number as in the last version still, with several improvements-- the not often used default Bootstrap Button basically having no meaning has been dismissed in order to get replaced by far more keen and user-friendly secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
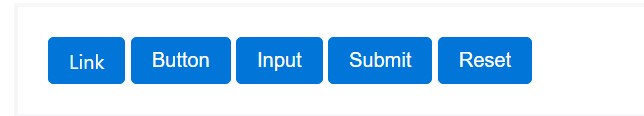
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible forms you are able to add to your buttons in Bootstrap 4 since the brand-new version of the framework as well gives us a brand new slight and pleasing way to design our buttons holding the semantic we currently have-- the outline procedure ( useful content).
The outline approach
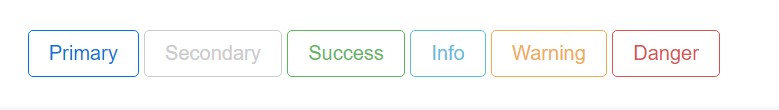
The pure background with no border gets replaced by an outline along with some text message with the related colour. Refining the classes is definitely easy-- simply add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondarySignificant fact to note here is there really is no such thing as outlined hyperlink button so the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
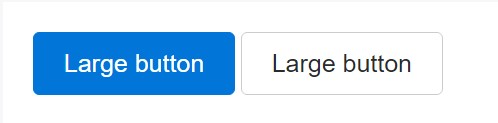
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to seem pressed ( using a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons looking non-active by incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A number of future-friendly styles are included to turn off each of the pointer-events on anchor buttons. In browsers that support that property, you will not see the disabled pointer at all.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
The
.disabled<a>tabindex="-1"Toggle element
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and also radio
Bootstrap's
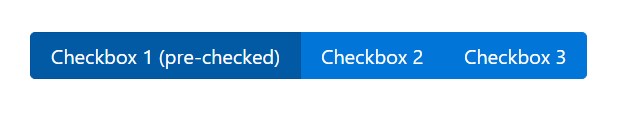
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
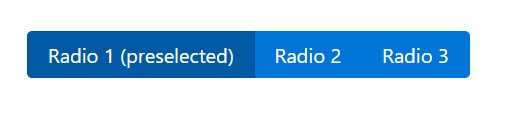
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Examine a few online video training relating to Bootstrap buttons
Related topics:
Bootstrap buttons formal documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button