Bootstrap Login forms Layout
Introduction
In some cases we really need to take care of our priceless web content in order to grant access to only certain people to it or dynamically individualize a part of our web sites according to the specific customer that has been viewing it. But how could we potentially know each separate visitor's persona considering that there are really a lot of of them-- we should find an convenient and reliable method learning about who is who.
This is where the site visitor accessibility management arrives first engaging with the website visitor with the so familiar login form element. Inside the most recent 4th edition of probably the most popular mobile friendly web-site page design framework-- the Bootstrap 4 we have a plenty of components for producing this sort of forms and so what we are really planning to do here is looking at a certain instance just how can a simple login form be designed utilizing the handy tools the most recent version arrives with. ( learn more)
Ways to put into action the Bootstrap Login forms Layout:
For beginners we need to have a
<form>Inside of it several
.form-groupNormally it's easier to employ site visitor's email in place of making them determine a username to affirm to you since generally anybody knows his email and you have the ability to always ask your users another time to specifically provide you the approach they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
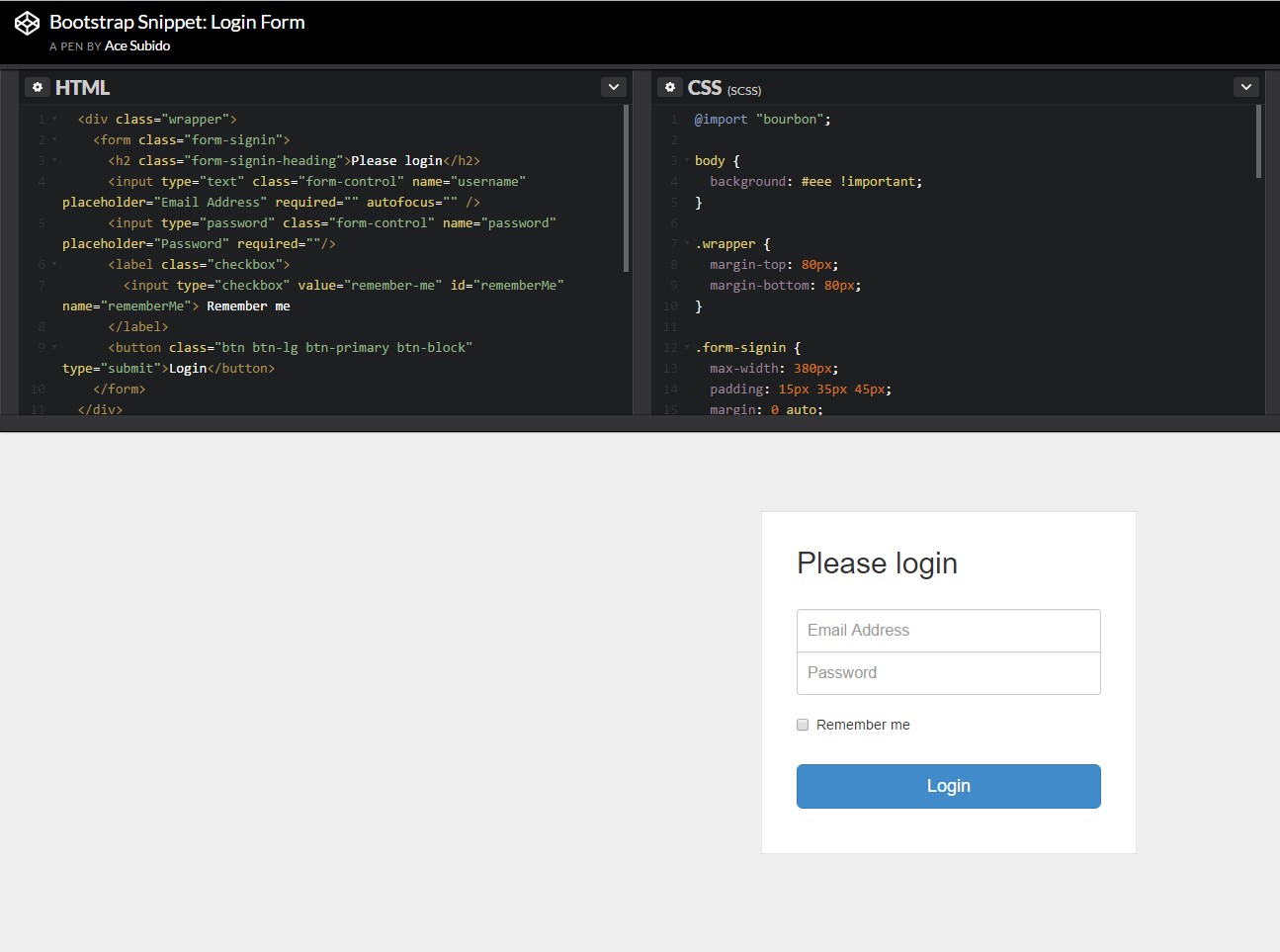
<button>type="submit"Example of login form
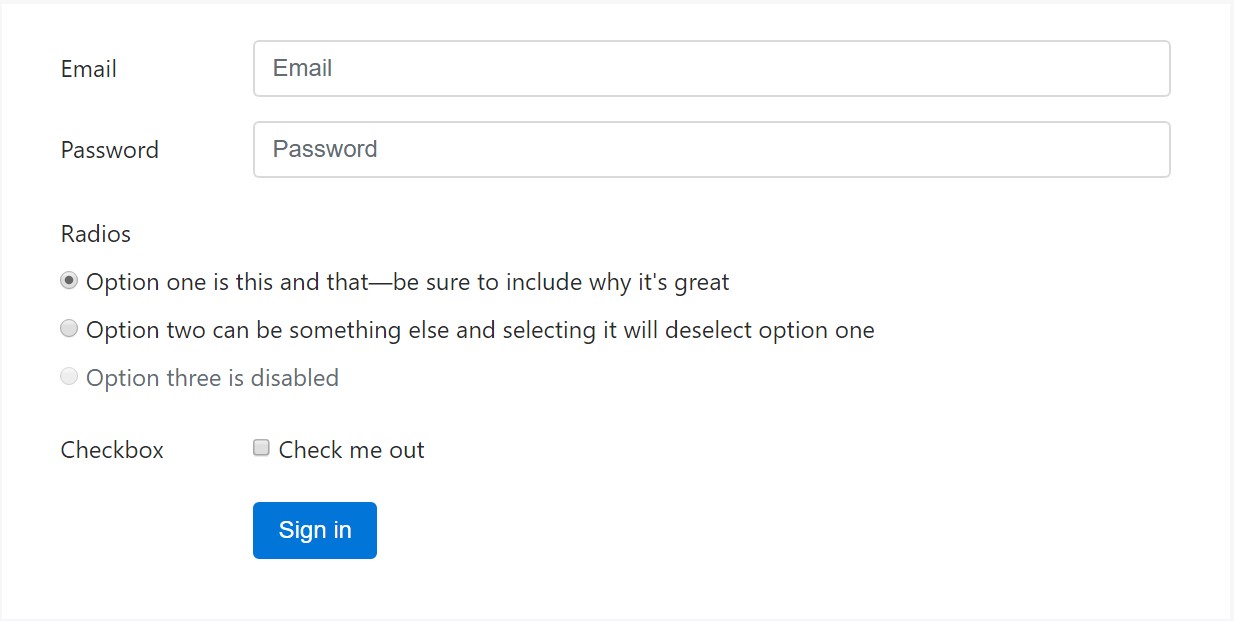
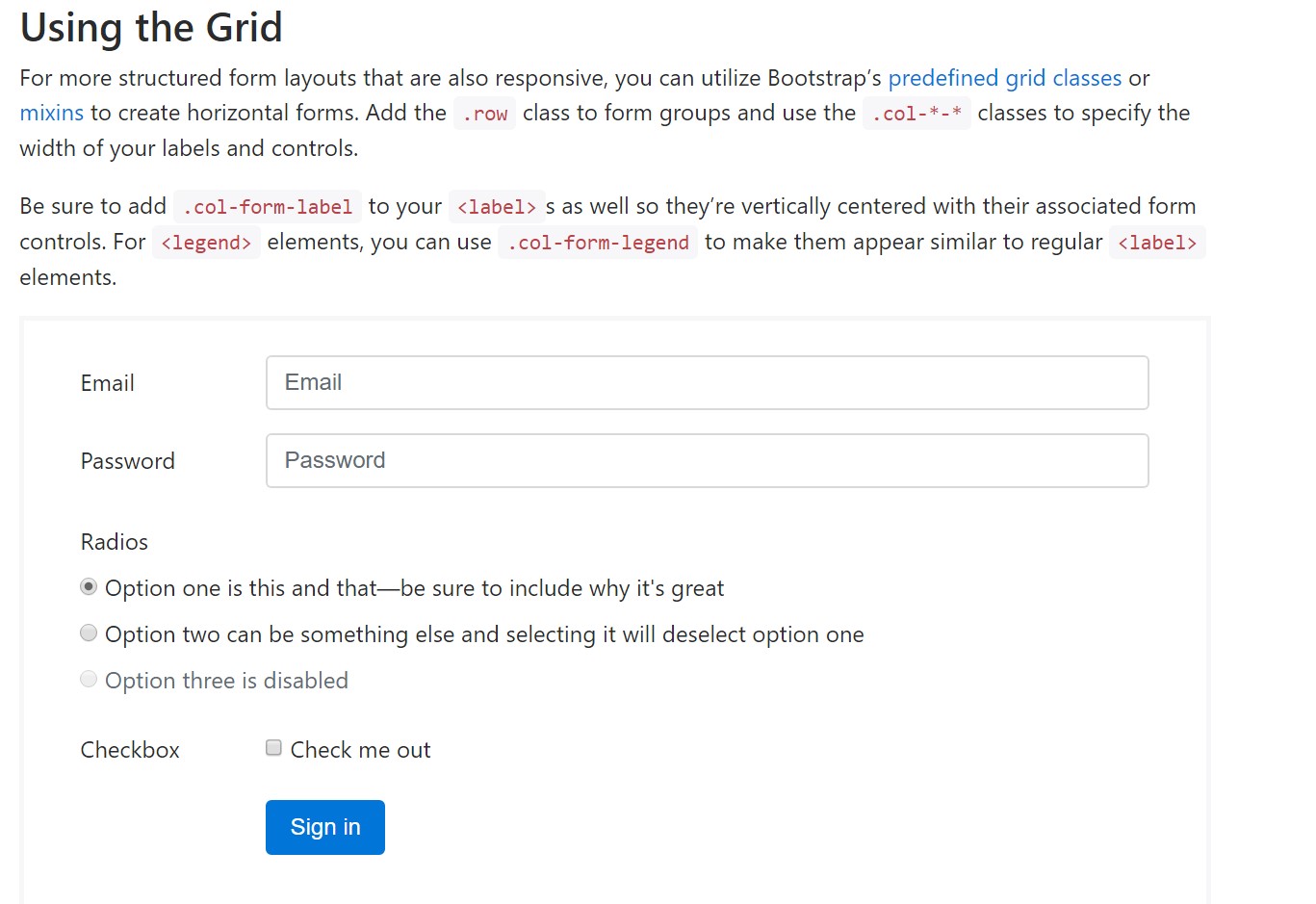
For more structured form layouts that are equally responsive, you are able to make use of Bootstrap's predefined grid classes alternatively mixins to make horizontal forms. Include the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the main elements you'll require in order to establish a simple Bootstrap Login forms Css with the Bootstrap 4 system. If you're after some more challenging presences you are really free to have a full benefit of the framework's grid system setting up the elements practically any way you would feel they must take place.
Look at a number of online video training regarding Bootstrap Login forms Popup:
Linked topics:
Bootstrap Login Form approved documentation

Article:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form