Bootstrap Slider Working
Overview
Mobility is some of the most amazing thing-- it receives our focus and helps keep us evolved at least for a while. For how much time-- well all of it depends on what's actually moving-- supposing that it is really something appealing and terrific we look at it for a longer time, in the case that it is truly boring and dull-- well, generally there often is the shut down tab button. So whenever you assume you possess some awesome material around and really want it featured in your pages the picture slider is commonly the one you first think about. This particular element became truly so favored in the last several years so the world wide web basically go drowned with sliders-- just search around and you'll discover nearly every second page starts off with one. That is certainly why the most recent web design trends requests demonstrate a growing number of designers are actually trying to replace the sliders with additional expression implies to add in a little more personality to their pages.
Maybe the great true is placed someplace in between-- like utilizing the slider component yet not with the good old filling up the complete element area pictures however possibly some with opaque locations making them it like a individual elements and not the whole background of the slider moves-- the choice is wholly to you and surely is various for every project.
In any event-- the slider component continues to be the uncomplicated and very most helpful option anytime it relates to incorporating some moving pictures followed along with impressive text message and ask to action keys to your web pages. ( read more here)
Steps to employ Bootstrap Slider Bar:
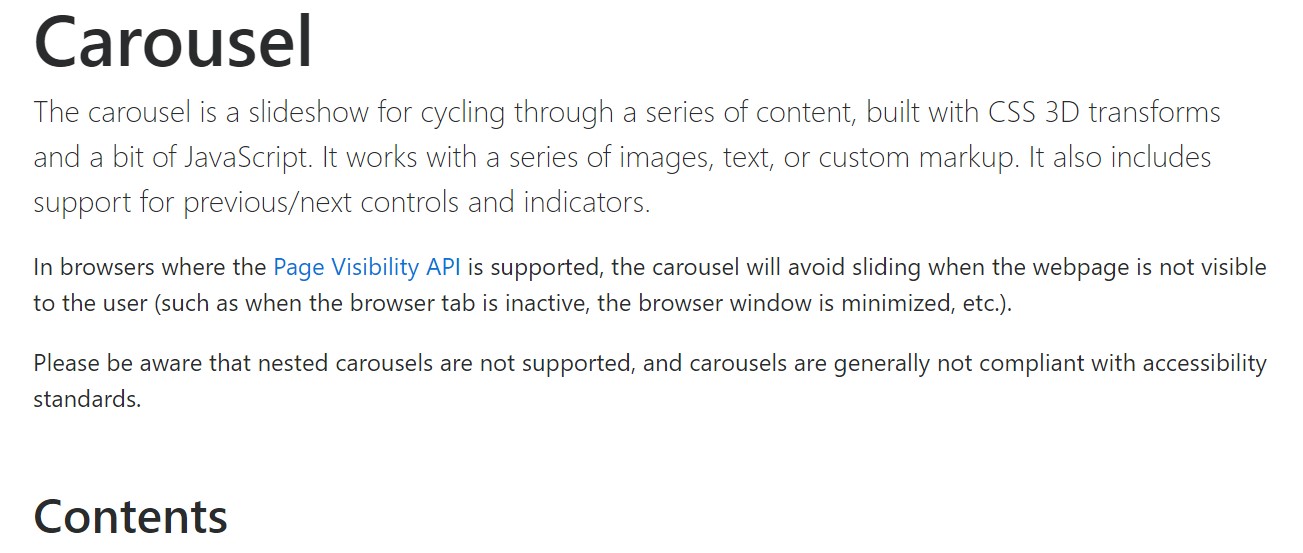
The image slider is a component of the principal Bootstrap 4 system and is entirely supported by each the style sheet and the JavaScript files of current edition of still the absolute most popular responsive framework around. Every time we speaking about illustration sliders in Bootstrap we really address the component functioning as Carousel-- that is just the identical stuff simply just with a different name.
Building a carousel component with Bootstrap is rather convenient-- all you need to do is follow a practical structure-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small-sized components showing you the setting each and every pictures gets in the Bootstrap Slider Bar -- you can also click them to jump to a special picture. To incorporate signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can as well put in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
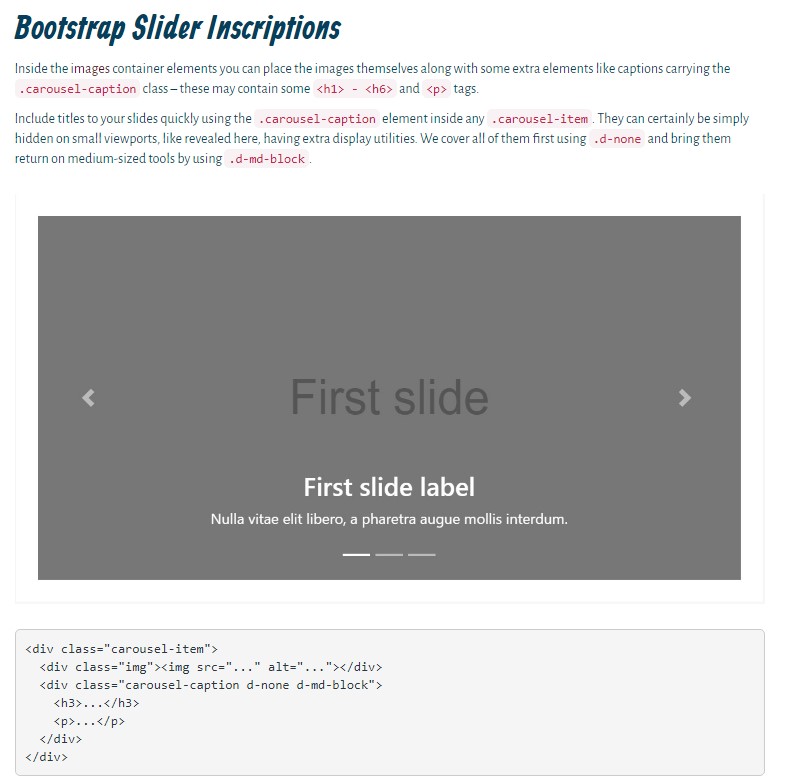
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include subtitles to your slides quickly using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally inside the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
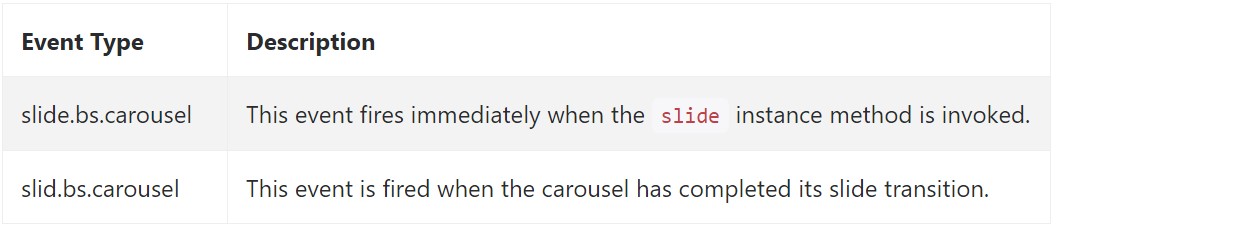
Bootstrap's slide carousel class exhibits two events for hooking in slide carousel functionality. Both of these events have the following supplemental properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are fired at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is really the construction an pic slider (or carousel) should have using the Bootstrap 4 system. Now all you really need to do is consider a few eye-catching pics and text message to put within it.
Look at a couple of video guide relating to Bootstrap slider:
Related topics:
Bootstrap slider authoritative documentation

Bootstrap slider information

Mobirise Bootstrap slider

HTML Bootstrap Slider with Video
jQuery Bootstrap Image Slider Carousel
Responsive Bootstrap Slider with Options