Bootstrap Switch Class
Introduction
Each day| Every day} we spend almost comparable time working with the Internet on our computers and mobile phones. We became so used to all of them so actually some basic questions from the daily conversations get transported to the phone and get their explanations as we keep talking with one more real life individual-- like it is intending to rain today or maybe what exactly time the movie launches. So the smart phones with the convenience of possessing a bunch of answers in your pocket obviously got a part of our life and along with this-- their system for delivering easy touch navigating throughout the online and changing a variety of configurations on the gadget itself with the same as the real life objects graphical interface just like the hardware switches designated switch controls.
These are really just traditional checkboxes under the hood but format in a manner closer to a real life hardware makes it far more convenient and instinctive to make use of given that there really might probably exist a man or woman unknowning exactly what the thick in a package indicates however there is certainly basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Button. ( more tips here)
Ways to work with the Bootstrap Switch Form:
Since the moment something gets verified to be functioning in a sphere it often becomes additionally moved to a related one, it's kind of normal from a while the necessity of applying this sort of Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML pages too-- of course inside essentially limited situations whenever the total form line arrives using this certain component.
The moment it comes to some of the most well-liked system for developing mobile friendly web pages-- its fourth edition which is still in alpha release will probably consist of some natural classes and scripts for accomplishing this job yet as far as knowned this particular is yet in the to do checklist. On the other hand there are definitely some handy 3rd party plugins that can help you get this appearance effortlessly. Additionally plenty of developers have provided their process like markup and designing examples around the web.
Over here we'll check out at a third party plugin consisting of practical style sheet and also a script file which is very customizable, easy to use and most importantly-- extremely correctly recorded and its webpage-- loaded with clear example snippets you have the ability to utilize serving as a starting place for getting to know the plugin better and later on-- reaching precisely precisely what you intended for styling your form controls initially. But as typically-- it is truly a take and give game-- much like the Bootstrap 4 framework in itself you'll have to spend some time being familiar with the thing, uncovering its approaches before you ultimately make a decision of it is definitely the one for you and just how exactly to implement what you need to have with its assistance.
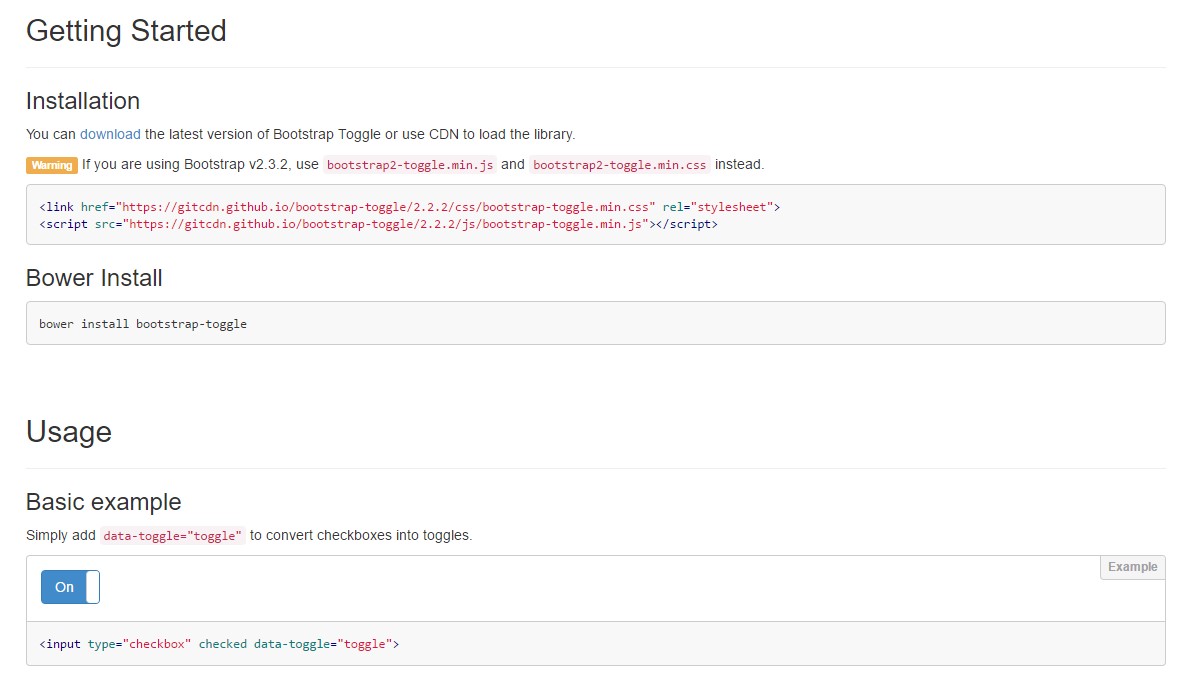
The plugin is knowned as Bootstrap Toggle and dates back form the initial editions of the Bootstrap framework progressing along with them so in the primary page http://www.bootstraptoggle.com you will likewise discover some the past Bootstrap versions standards alongside a download hyperlink to the styles heet and the script file required for providing the plugin in your projects. Such files are also held on GitHub's CDN so if you select you have the ability to also apply the CDN links that are actually also presented. ( useful reference)
Toggle states offered by Bootstrap buttons
Provide
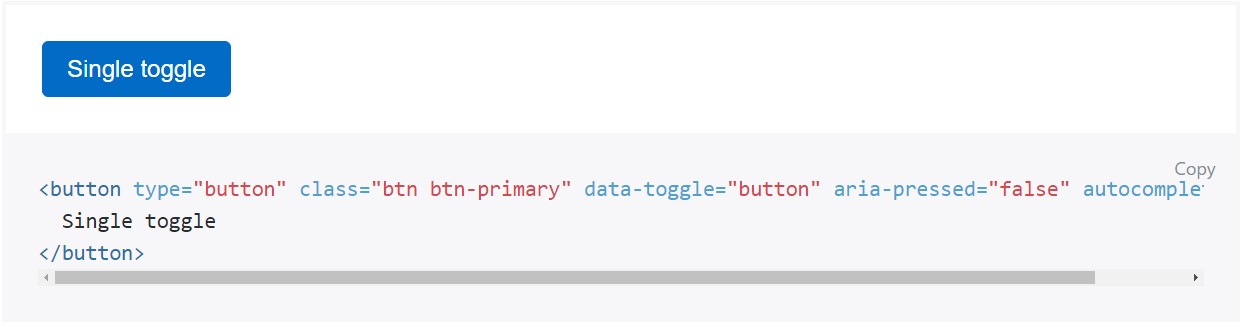
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is actually a smart idea including the style sheet link in your webpages # tag plus the # - in the end of webpage's # to get them load just whenever the entire webpage has read and exhibited.
Examine a number of youtube video tutorials relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

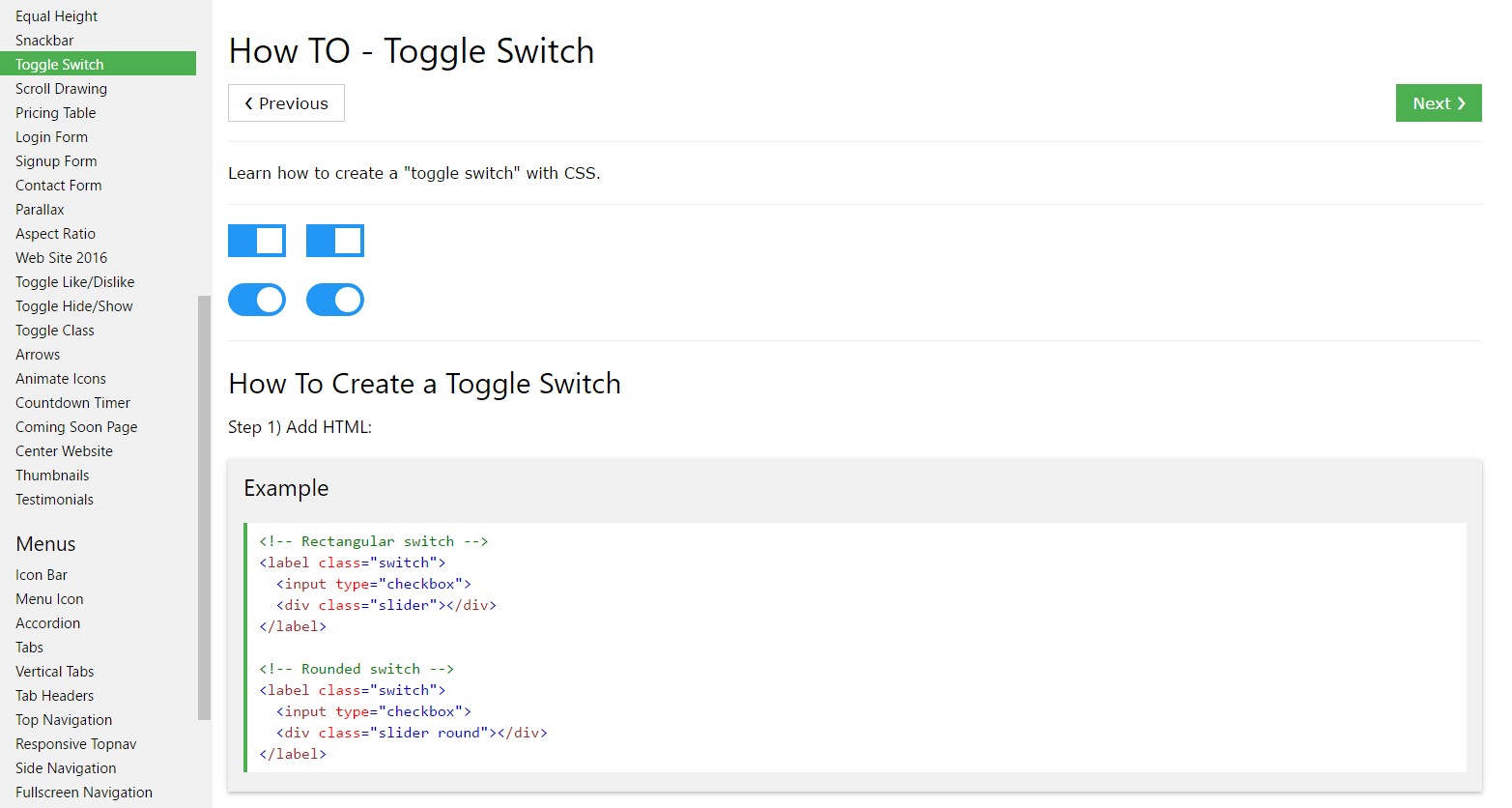
Effective ways to produce Toggle Switch

Putting CSS toggle switch within Bootstrap 4