Bootstrap Grid System
Introduction
Bootstrap provides a strong mobile-first flexbox grid structure for establishing formats of all scales and looks . It's based upon a 12 column design and comes with plenty of tiers, one for each and every media query variation. You can easily work with it along with Sass mixins or of the predefined classes.
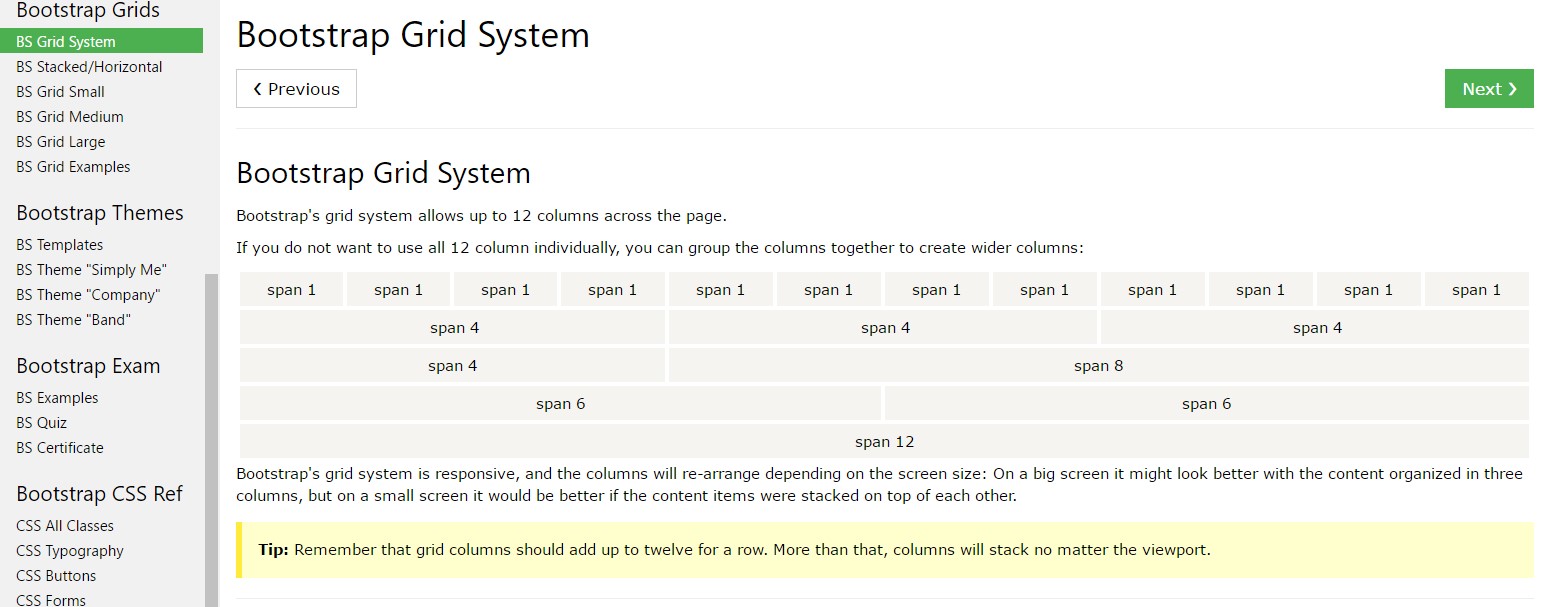
Some of the most important element of the Bootstrap framework enabling us to make responsive web pages interactively transforming in order to always fit the size of the screen they become shown on still looking nicely is the so called grid system. Things that it mainly performs is giving us the ability of building tricky arrangements merging row and a special variety of column components maintained within it. Visualize that the visible size of the screen is separated in twelve equal parts vertically.
Exactly how to utilize the Bootstrap grid:
Bootstrap Grid CSS applies a variety of containers, rows, and columns to layout plus align web content. It's created having flexbox and is perfectly responsive. Listed here is an example and an in-depth review ways in which the grid interacts.
The mentioned above illustration builds three equal-width columns on small, standard, large size, and extra sizable gadgets employing our predefined grid classes. Those columns are centered in the web page together with the parent
.containerHere's in what way it does the trick:
- Containers present a method to centralize your internet site's items. Apply
.container.container-fluid- Rows are horizontal sets of columns that make certain your columns are really arranged properly. We work with the negative margin method upon
.row- Content ought to be inserted within columns, and also simply just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without any a set width is going to instantly design using equivalent widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you 'd like to utilize outside of the possible 12 per row. { So, in case you would like three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), little, normal, huge, and extra large size.
- Grid tiers are founded on minimal widths, signifying they concern that one tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limits plus bugs about flexbox, such as the failure to work with certain HTML elements such as flex containers.
Seems awesome? Great, let us proceed to noticing all that in an instance. (see page)
Bootstrap Grid Example opportunities
Typically the column classes are really something like that
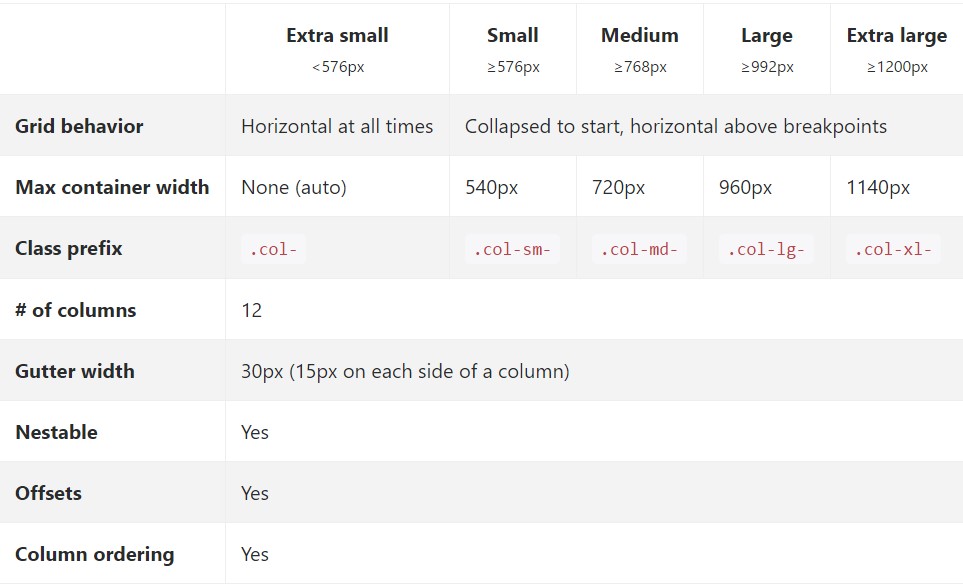
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Template scales-- all the realizable widths of the viewport (or the visible space on the screen) have been parted to five variations just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap uses
emrempxDiscover just how aspects of the Bootstrap grid system work all around several gadgets along with a convenient table.

The new and different from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply assigned to the
xsEach of the elements designated along with a particular viewport width and columns care for its size in width with regard to this viewport and all above it. Once the width of the display gets under the specified viewport size the features stack over one another packing all width of the view .
You can as well designate an offset to an element by a determined quantity of columns in a specified display scale and over this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to take into consideration whenever designing the markup-- the grids featuring columns and rows ought to be placed into a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for every breakpoint you require and each and every column will be the identical width.
Equal size
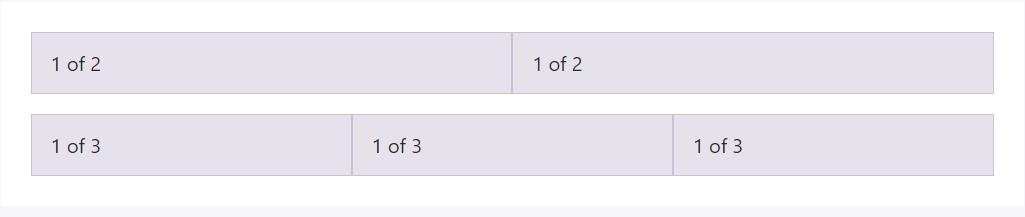
For instance, listed here are two grid formats that apply to each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
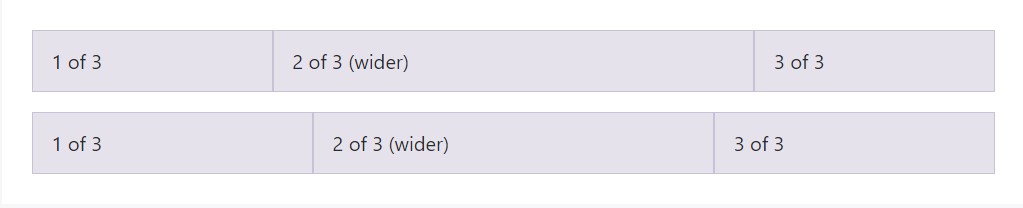
Auto-layout for the flexbox grid columns as well indicates you may put the width of one column and the others are going to promptly resize about it. You may utilize predefined grid classes (as demonstrated here), grid mixins, or possibly inline widths. Notice that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
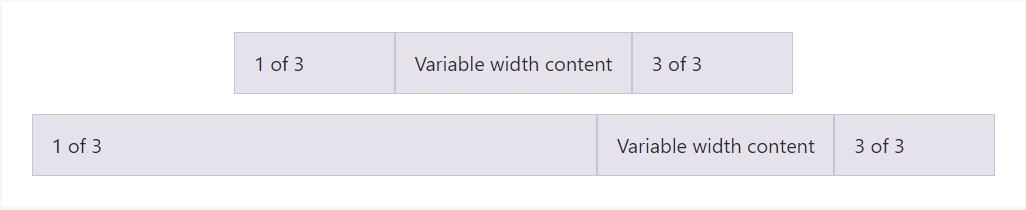
</div>Variable width information
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
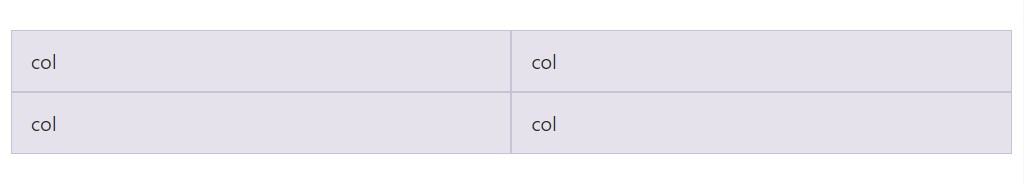
</div>Equivalent size multi-row
Generate equal-width columns which extend multiple rows via adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes in order to get building complex responsive layouts. Individualize the size of your columns upon extra small, small, medium, large, or possibly extra large devices however you want.
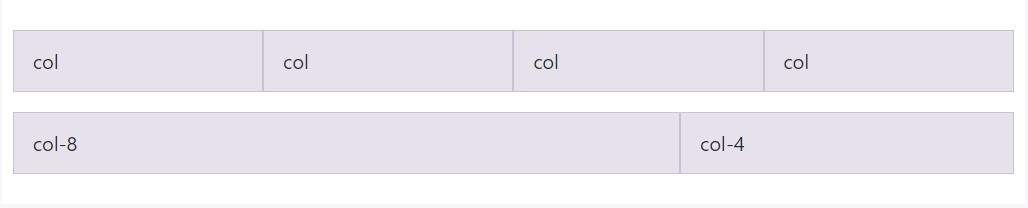
All of the breakpoints
To grids that are the same from the tiniest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
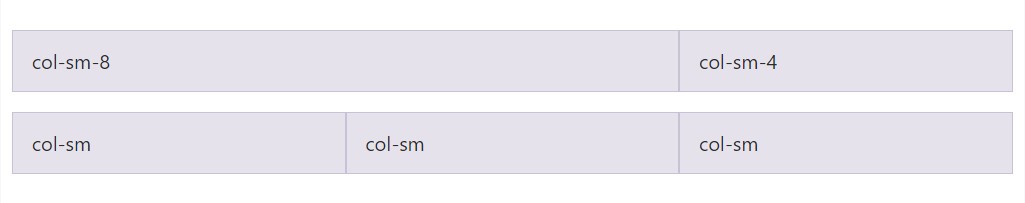
</div>Stacked to horizontal
Using a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
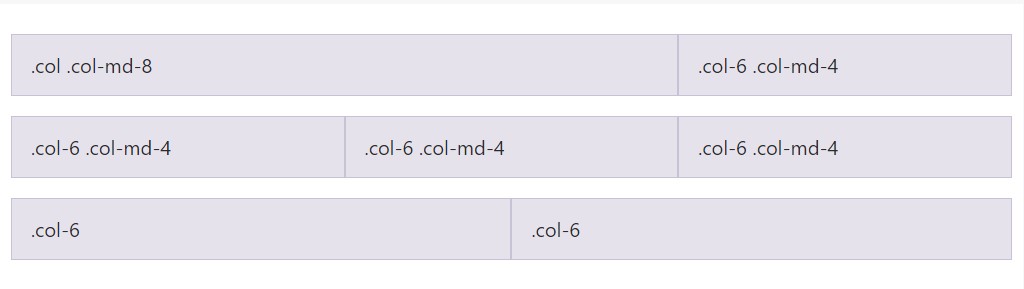
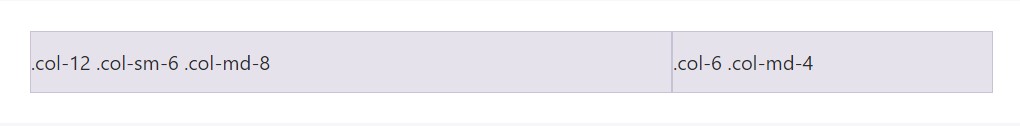
</div>Mix and suit
Really don't need your columns to just pile in a number of grid tiers? Work with a combo of numerous classes for each and every tier as wanted. View the situation listed below for a best concept of ways it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox placement utilities to vertically and horizontally coordinate columns. ( additional info)
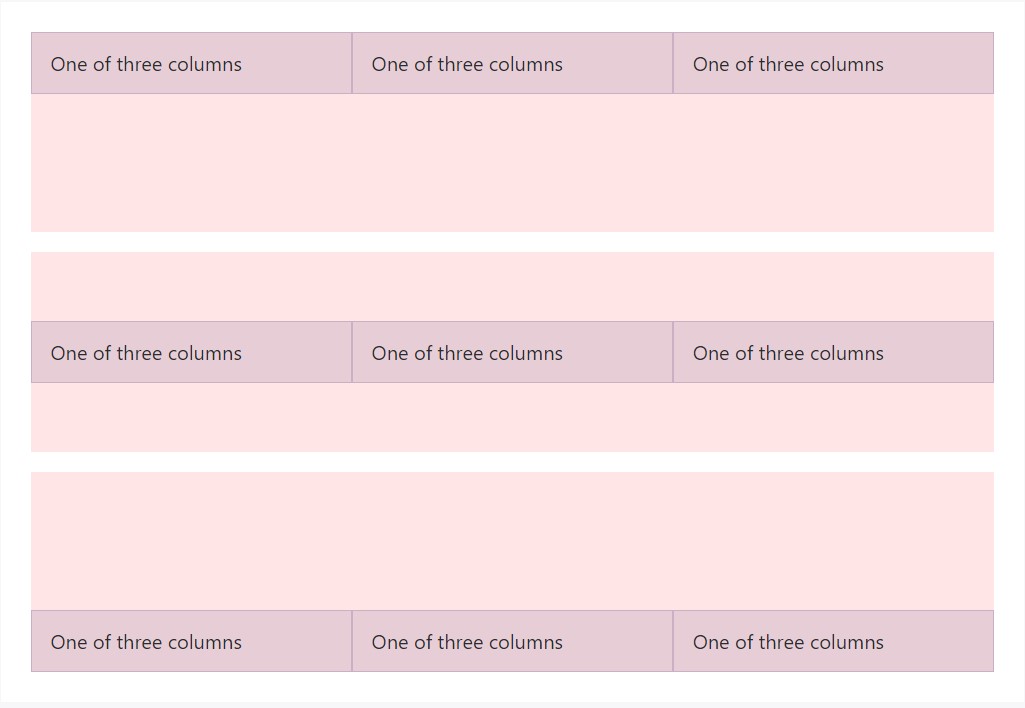
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
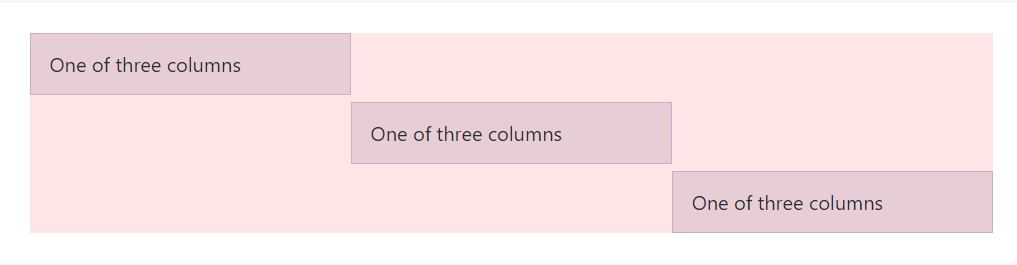
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
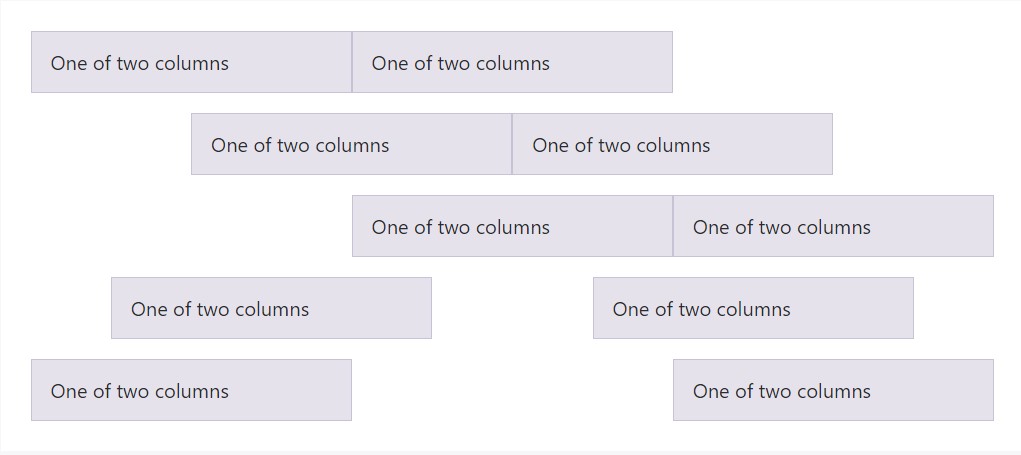
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns within our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the origin code for creating these styles. Note that column overrides are scoped to only the primary children columns and are actually focused by means of attribute selector. Even though this generates a further certain selector, column padding have the ability to still be additional customized together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Consider you are able to remain to use this along with all of additional predefined grid classes (including column sizes, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
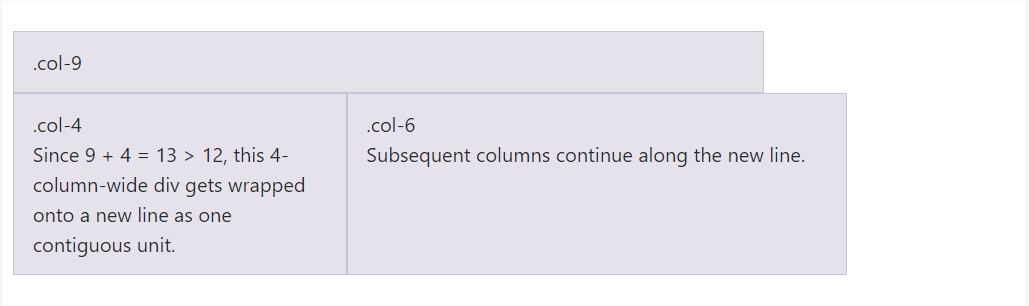
</div>Column wrap
In the case that more than 12 columns are placed inside a single row, each and every set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
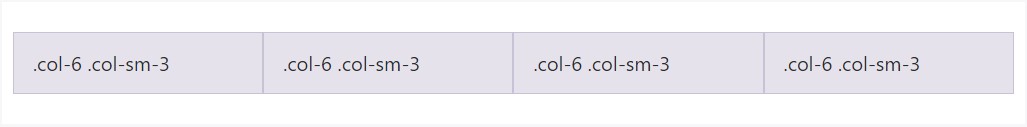
</div>Reseting of the columns
Along with the selection of grid tiers provided, you are certainly tied to bump into challenges where, at certain breakpoints, your columns do not clear quite right being one is taller compared to the other. To fix that, work with a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
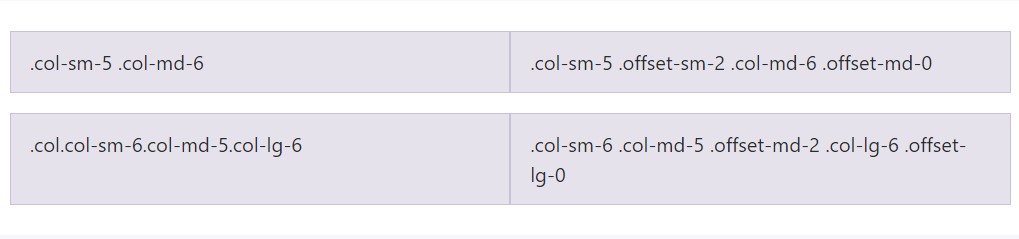
</div>Along with column clearing up at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. Discover this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
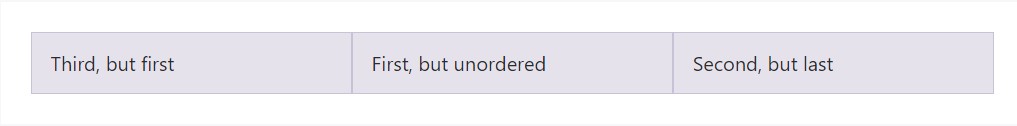
Flex purchase
Make use of flexbox utilities for controlling the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
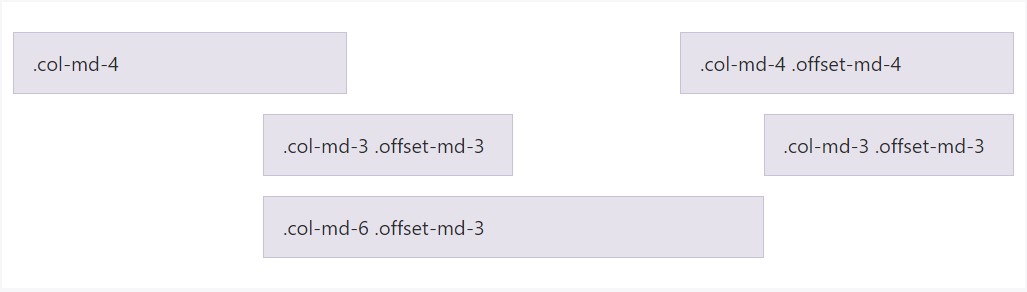
</div>Neutralizing columns
Push columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
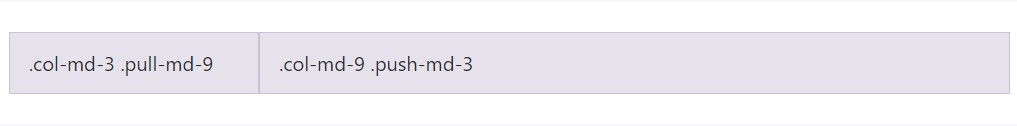
</div>Pulling and pushing
Effectively switch the structure of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
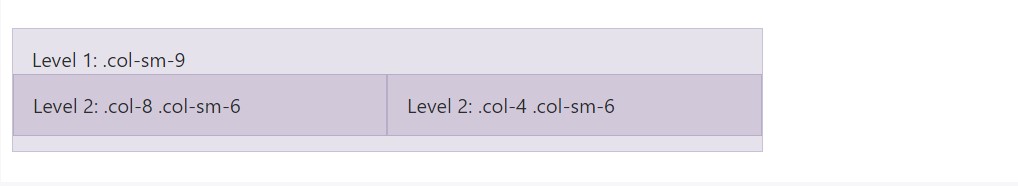
</div>Material positioning
To nest your web content along with the default grid, add in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's resource Sass data
Whenever applying Bootstrap's origin Sass data, you have the opportunity of using Sass mixins and variables to create custom made, semantic, and responsive webpage layouts. Our predefined grid classes employ these exact same variables and mixins to deliver a whole collection of ready-to-use classes for quick responsive configurations .
Options
Variables and maps determine the quantity of columns, the gutter width, as well as the media query factor. We utilize these to create the predefined grid classes detailed just above, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can modify the variables to your personal custom-made values, or simply just use the mixins with their default values. Here is simply an instance of applying the default settings to build a two-column design having a divide in between.
View it in action in this particular rendered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Using our integral grid Sass variables and maps , it is really feasible to fully modify the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving beyond the columns themselves, you can as well modify the quantity of grid tiers. If you desired simply just three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any sort of changes to the Sass maps or variables , you'll need to save your modifications and recompile. Doing this will definitely out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will likewise be modified to utilize the custom breakpoints.
Conclusions
These are actually the undeveloped column grids in the framework. Working with specific classes we are able to direct the certain components to span a established quantity of columns baseding upon the real width in pixels of the viewable space where the web page becomes shown. And considering that there are simply a a number of classes identifying the column width of the components as opposed to checking out every one it's better to try to find out just how they in fact become developed-- it is actually quite simple to remember having simply a handful of things in mind.
Review a few video clip training relating to Bootstrap grid
Linked topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid training

Bootstrap Grid column