Bootstrap List Button
Intro
List group is a effective and extremely versatile component that is located in Bootstrap 4. The component is applied for displaying a set or 'list' information. The list group pieces can certainly be modified and increased to maintain basically any kind of content just within together with several options readily available for modification inside of the list itself. Such list groups may additionally be applied for site navigation together with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that designs the unordered lists in a special method given that it paves the way for generating custom made information inside structure lists free from needing to think about the performance concern ( due to the fact that the language deals with that by itself). ( read more here)
Possibilities of Bootstrap List Style:
Displayed in this article are the features which are readily available in the list group component in Bootstrap 4:
• Unordered list: The most essential form of list group that you are able to create in Bootstrap 4 is an unordered list that has a variety of objects by having the proper classes. You can easily built upon it by using the various opportunities that are readily available in the element.
• Active items: You can easily highlight the existing active choice through just simply adding the
.active.list-group-item• Disabled items: You can additionally de-highlight a list element to make it appear as even though it has been disabled. You just will have to provide the
.disabled.list-group-item• Urls and Buttons: With the help of the buttons tag, you have the ability to conveniently create an actionable thing inside the Bootstrap List Template what means that you will definitely have the ability to bring in hover, active, and disabled states to all of these elements with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another nifty feature that is part of the list group element which empowers you to design each list object using a specific color and background. These are really useful for highlighting individual materials as well as categorising all of them according to color-'s code.
• Badges: You are able to additionally provide badges to a list thing to show the unread counts, activity on the item, and enable various other involved elements through installing additional utilities. ( useful content)
Let us look at several cases
Fundamental standard
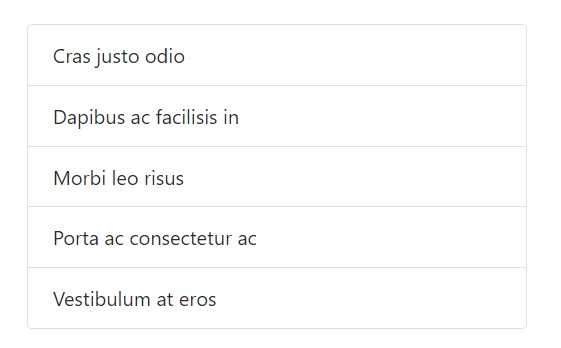
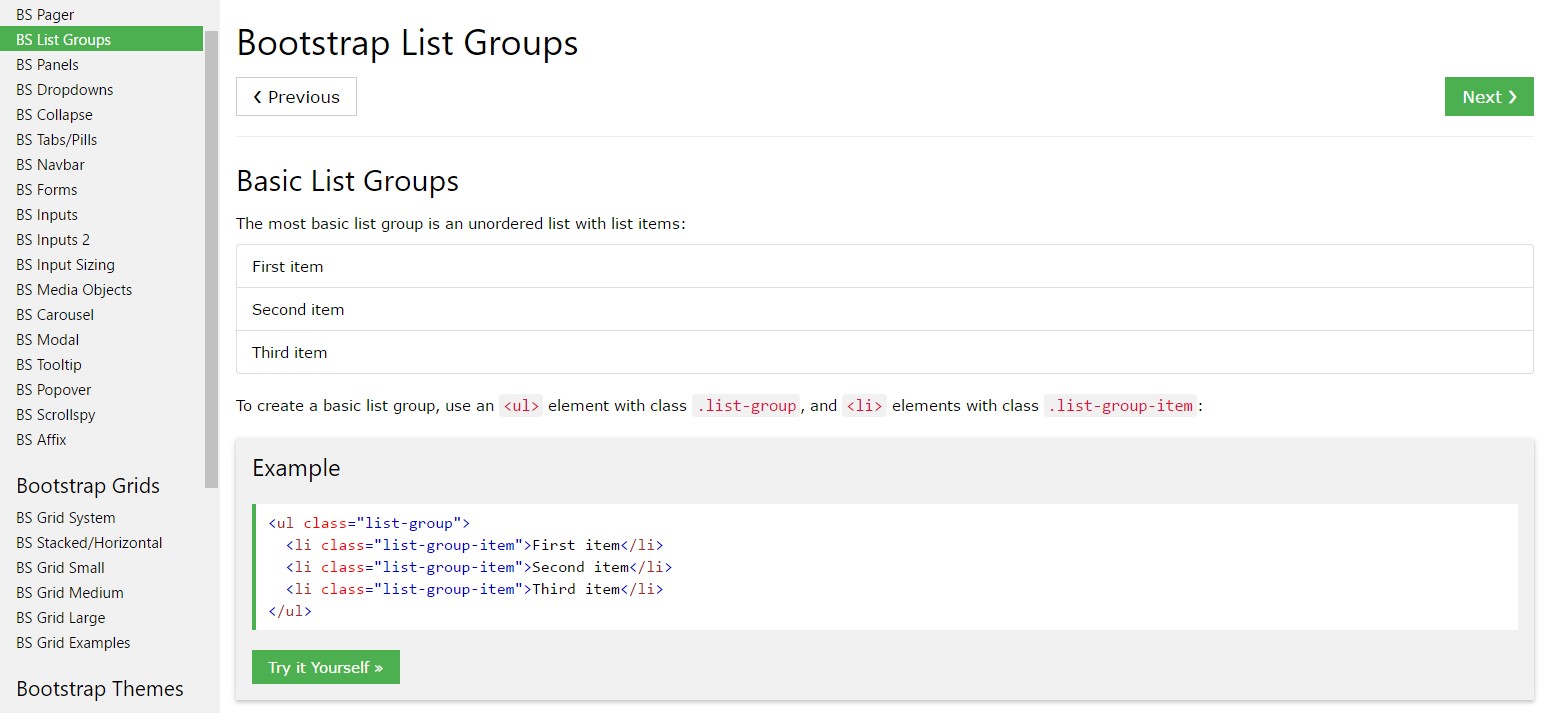
Probably the most basic list group is an unordered list plus list elements and the suitable classes. Build on it together with the approaches that follow, or utilizing your own CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
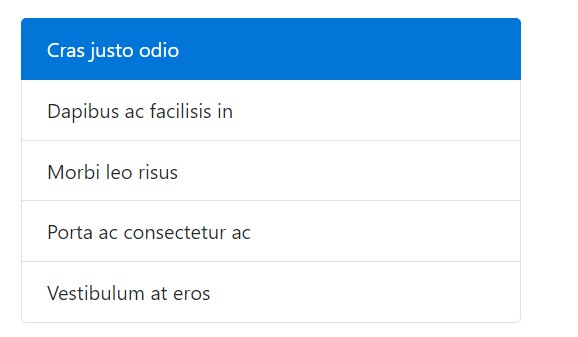
</ul>Active things
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
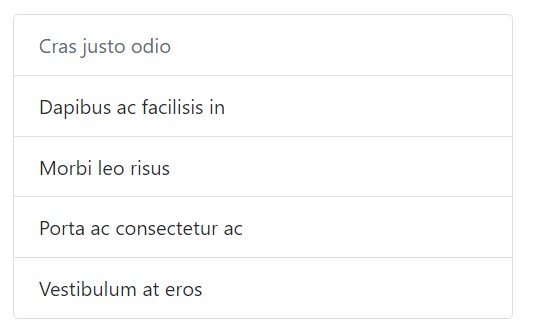
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not apply the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list elements by having a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Utilizing color option to add in meaning just presents a visional expression, which in turn will certainly not be conveyed to users of assistive technologies -- such as display screen readers. Ensure that info signified through the color option is either evident directly from the content in itself (e.g. the visible message), or else is provided via other ways, such as added text hidden using the
.sr-onlyWith badges
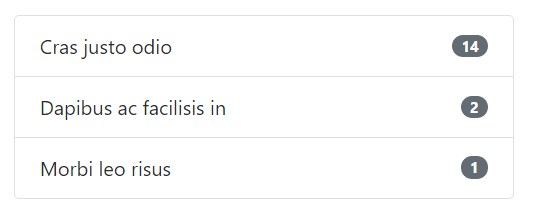
Add in badges to any list group item to reveal unread sums, activity, and more with various utilities. Note the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made web content
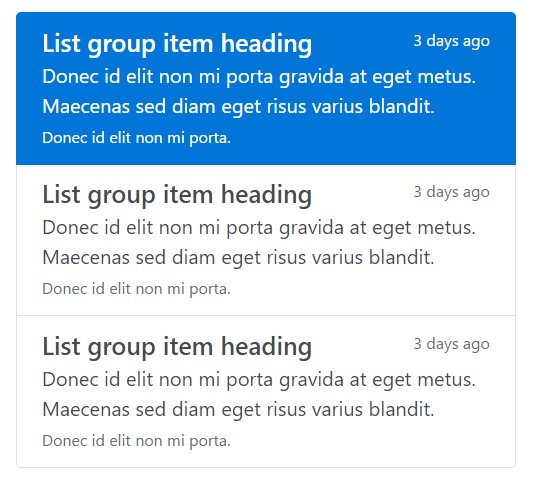
Add in practically any type of HTML within, and even for linked list groups such as the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a valuable and robust element within Bootstrap 4 that enables you to make an unordered list a lot more prepared, interactive, and responsive free from spoiling on the look or else layout of the list elements themselves.
Check a couple of online video short training regarding Bootstrap list:
Connected topics:
Bootstrap list main information

Bootstrap list tutorial

Bootstrap list difficulty